Comment optimiser le CLS (Cumulative Layout Shift) de son Site ?

Le CLS (Cumulative Layout Shift) est un indicateur de performance utilisé pour mesurer la stabilité de l'interface utilisateur d'un site Web. Un score élevé de CLS signifie que l'interface utilisateur du site est stable et ne subit pas de changements de mise en page intempestifs qui peuvent affecter l'expérience utilisateur.
Il existe plusieurs façons d'optimiser le CLS de votre site Web. Voici quelques étapes que vous pouvez suivre pour améliorer votre score de CLS :
- Utilisez des dimensions et des positions fixes pour les éléments de l'interface utilisateur. Si les éléments de l'interface utilisateur ont des dimensions et des positions fixes, ils ne bougeront pas lorsque d'autres éléments de la page seront chargés ou mis à jour, ce qui réduira le CLS.
- Placez les éléments les plus importants en haut de la page. Si les éléments les plus importants de l'interface utilisateur sont placés en haut de la page, ils seront chargés en premier, ce qui réduira les chances qu'ils soient déplacés par d'autres éléments qui seront chargés plus tard.
- Réservez suffisamment d'espace pour les éléments de l'interface utilisateur. Si vous réservez suffisamment d'espace pour les éléments de l'interface utilisateur, ils ne seront pas déplacés lorsque d'autres éléments seront chargés ou mis à jour, ce qui réduira le CLS.
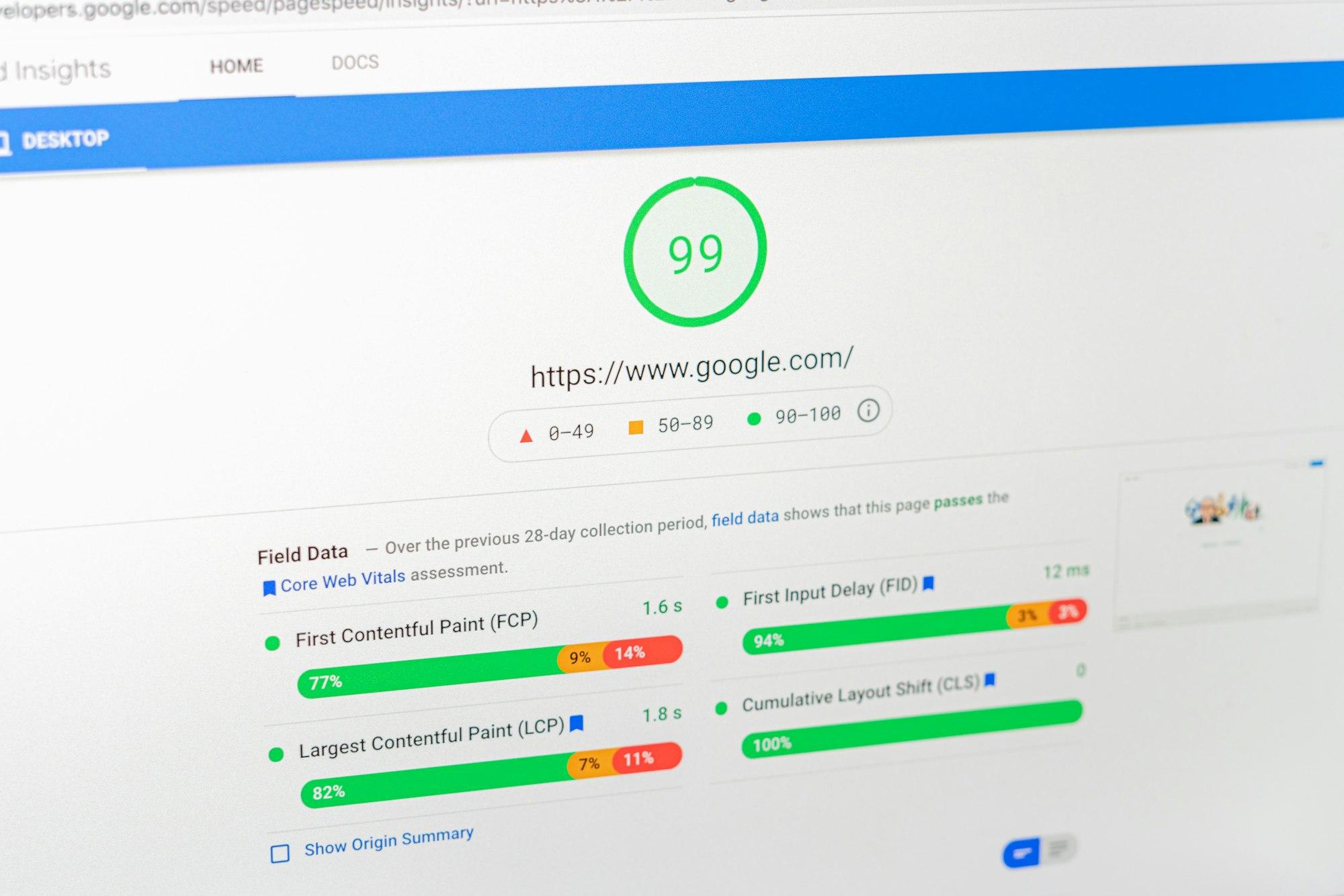
- Utilisez des outils pour suivre le CLS de votre site. Il existe de nombreux outils en ligne qui peuvent vous aider à suivre et à optimiser le CLS de votre site. Utilisez ces outils pour surveiller votre score de CLS et pour identifier les problèmes qui pourraient affecter l'expérience utilisateur de votre site.
En résumé, le CLS est un indicateur de performance important pour mesurer la stabilité de l'interface utilisateur d'un site Web. Pour optimiser le CLS de votre site, utilisez des dimensions et des positions fixes pour les éléments de l'interface utilisateur, placez les éléments les plus importants en haut de la page, réservez suffisamment d'espace pour les éléments de l'interface utilisateur et utilisez des outils pour suivre le CLS de votre site. Ces étapes vous aideront à améliorer l'expérience utilisateur de votre site et à obtenir un meilleur score de CLS.